How to set up a Wix website:
Today, I want to make sure you know how to set up your Wix/ePortfolio page.
The completion of your Wix/ePortfolio at the end of the semester will take up 80% of your grade. This is a major project, and the best way to tackle a major project is to break it up into small tasks.
Before the end of week #1, you will need to:
-
Set up a free Wix webpage with a blog
-
Set up your Homepage
-
Set up your Mandate page
Where do you start?
Go to Wix.com and Sign up. You can use your FSU email or your personal email- that is up to you.
The program will ask you “What kind of website do you want to create?”. I would suggest clicking on Blog.
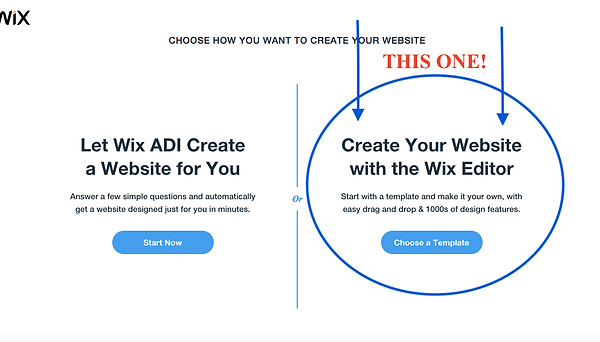
The program will next ask “How do you want to create your website?”. You ABSOLUTELY WANT to click on Wix Editor (right side). DO NOT CLICK ADI (Left side).

The next page asks you to pick a template. Pick a template which best fits your personality. Note: if you pick a flashy, complicated template, know that you are expected to manage the technological requirements for it. If you do not feel technologically confident, I would suggest one of the Blog templates.
By the end of the semester, your website will need Home, About Me, Project #1, Project #2, Project #3. Page requirements can also be located here. If you want to build all your pages now, that is fine. However, before the end of Week #1, you MUST have your Homepage page designed.

Next, go to the top of the left-hand menu of your page, and click the first icon. This is where you will see your pages. You will have a Home and possibly an About already built. These are templates and you should replace the text and the art to fit your assignment. The Wix site design that you chose might come with suggested pages (like Gallery or Shop). Delete those.
THE PAGES YOU NEED FOR OUR CLASS ARE:
About Me - where you will post your Mandate
Project #1
Project #2
Project #3
To add a page, go to the bottom of that drop-down and click Add Page. It will ask if you want to add a Page, a Link or a Menu Header. You want to add a Page. Then you can name it, and move it in the order you would prefer it.
After you build your pages, you must click PUBLISH in the upper right-hand corner. Anytime you make a change to your page, you MUST CLICK PUBLISH.
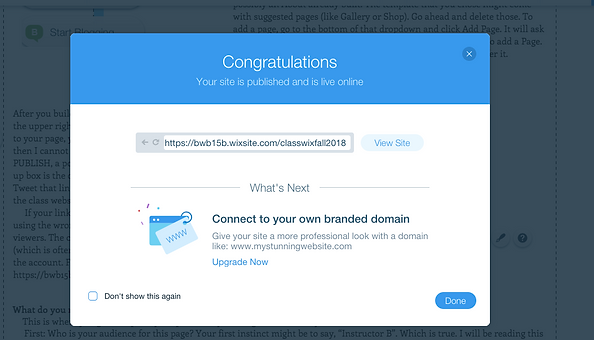
If you do not, then I cannot see it and I cannot grade it. When you click PUBLISH, a pop-up box appears. In the middle that pop-up box is the correct link to your webpage. I need you to Tweet that link so I can make a record of it and post it on the class website.
If your link begins https://editor.wix.com, you are using the wrong link and it will not open for your viewers. The correct link will begin with your username (which is often the same as the email you used to open the account. For example, my websites begin https://bwb15b.

What do you need on your Homepage?
This is where you get to express your personality and begin to consider your BRAND as a student.
First: Who is your audience for this page? Your first instinct might be to say, “Instructor B”. Which is true. I will be reading this webpage all semester. This is where I will be able to see what kind of student you are. How well do you make your deadlines? How detail oriented are you? What are your interests and goals?
But this page will also be viewed by your classmates. This is a collaborative class, and you will be asked to look at each other’s web pages.
This page is public. Depending upon your content, your webpage may appear on Google for other people who share interests in the projects you are working on.
This page can be used as an example of your work. You might be able to use when you apply for jobs, scholarships, entrance into specific programs at FSU, etc. This means that potential employers, teachers, mentors and selection committees might review this webpage.
Which begs the questions: How do you want those audiences to see you? What is the first impression you would like to make?
What are two or three adjectives which would describe your brand? (Remember that Professional does not always mean Business Professional. You could be Creative Professional. Whimsical Professional. Rustic Professional.)
If you want to see building a page in action, check out this video:
How to design your page?
Consider these things while designing this website. What do you like to see when you go to a website. Log onto a few online blogs and magazines and consider where they put words, headlines, and photos. Online publications organize texts in a Z shaped formation and structure elements left to right to mimic how humans read. However, some websites choose to center text to bring the eye to the middle. Consider the magazine Vanity Fair. It utilizes a clean white background and large color photos. This is a mostly vertical design. Left-hand size, small photos stacked vertically with text beneath. All these photos are links to other stories. Same system on the right except no photos, only text. In the center, the primary article. Scroll down and you'll see a band which runs horizontally of other articles, and the art is captured in circles. On the other hand, Entertainment Weekly uses a horizontal layout. This magazine wants the reader to see everything important without needing to scroll down the page. The logo and top links are small across the top. They have one photo in the middle, and the text to describe it is on the left. On the right, a list of articles which are trending in the magazine. Again, this page's color palate is minimalist. White background, black text, color photos. Small accents in green and red. Consider reviewing your favorite website and ask yourself what style and design choices they are using and if that would work for your audience, topic and branding.

Adding words
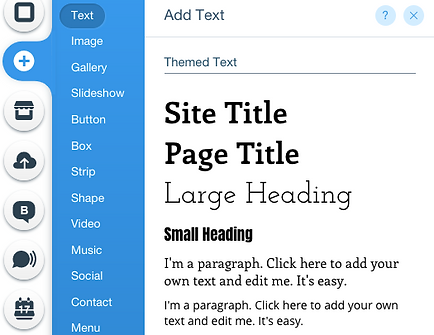
When you are ready to add headlines, titles and paragraphs to your Wix page, click on the + in the left-hand toolbar and select text.
Because the sites are created using templates, when you go to add text, you will see a selection of fonts under "Themed Text". You get a font for titles of multiple sizes. You can choose a font which has not been selected, but unless you feel really comfortable with graphic design, I would not recommend it. Also, note that Font Size for any text should be no smaller than 16pt to be readable.
Click one on the title or paragraph you want and drag it to the position on your page you prefer, or double-click the text you want and it will appear on the page.
When you click on the box, it will ask you if you want to edit text. Click it and the Text Settings toolbar will appear. From there you can change formatting, orientation, bullet points or add hyperlinks.
If you are interested in adding images, shapes, videos, or other elements to your page, you go through the same process. Go to Add (+) then the element you wish to add.

Images
When you want to add images, you have the option of uploading your own, or from images available for free through Wix. After to go to Add (+) and Image, you can click on My Uploads or Free From Wix. If you are using your own images, click on upload images and where you have saved the image on your computer. If you are using a photo from the Internet, know where you are getting it. If you download an image from Google Images, it will tell you where the photo originate. Copy that link. When you upload the Image and place it on your page, when you click on it, it provides a toolbar. Click the icon for Hyperlink, select Web Address and then paste the URL in the space provided.
Don't feel obligated to use your own photos. Browse through the Wix free images for art for your website. They have lots of options.
Style Choices
Think about what you like when you visit a webpage. What is visually stimulating? You might prefer a clean layout and design without photos or images. Fine. You should consider setting fonts and text which is visually stimulating.
A simple layout is a vertical one:
-
Headline
-
Photo
-
Single column text
The best way to make sure you are designing a visually pleasing webpage is to visit web pages for publications you like to read: Magazines, Buzzfeed, News, etc.

Adding Pdfs to your pages
Some of you may have already begun the process of adding Pdfs to your pages. However, the icon for Pdfs are not visually stimulating. How can you make sure all your pdfs are on your page AND look good.
Use a button.
Under the +, scroll down and add a button to your page. Then click on "Change Text". You can give the button a name and click on the link. Click on document which will open your document manager.
